Diseño del entorno gráfico para el Backoffice de Solaring
El objetivo: Curva de aprendizaje corta y limpio visualmente
Este proyecto ha sido uno de los más satisfactorios por los tiempos de entrega (muy cortos) y porque no hubo ni un sólo cambio de lo presentado. Aunque al verlo es simple en la documentación parecía que iba a ser terrorífico, millones de campos y formularios kilométricos
Tras hacer un análisis de situación entendía bien las zonas de interacción:
- Zona global: Muestra los datos de usuario y configuración de entorno.
- Zona de navegación y edición: Conviven dos zonas en una. Navegación interna y edición sobre el elemento seleccionado.
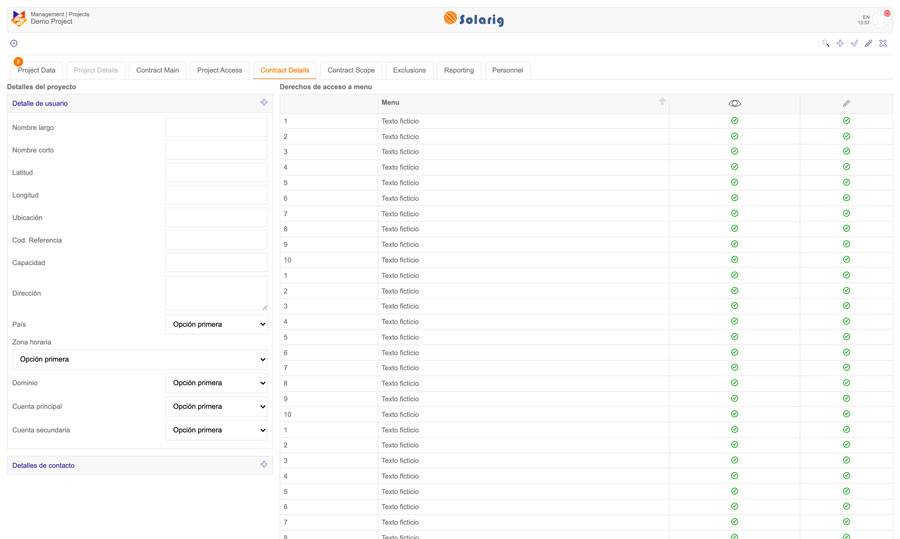
- Zona de navegación interna: Al ser de múltiple navegación y dependiendo del usuario se mostraría cierta parte de ella se optó por una navegación por pestañas
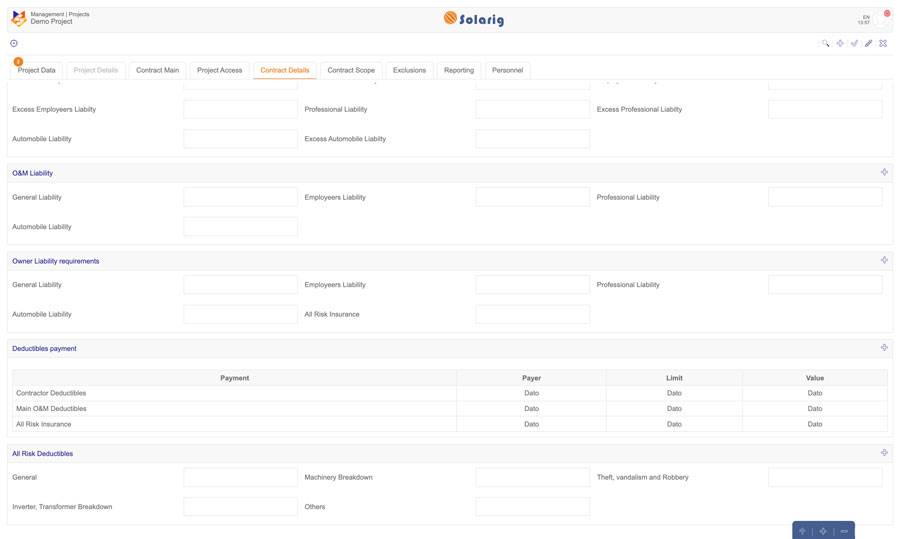
- Zona de detalle: Aquí se muestran los formularios, tabla de datos... Esta zona también necesitaba de navegación por lo que en ciertas pantallas se dividía en dos con zona de navegación y otra de detalle
- Extras:
- Para ayudar en la navegación vertical se creó un asistente en la zona baja para ayudar en la navegación
- Notificaciones, con tanto contenido y en constante actualización se creó un sistema de elementos visuales sin comprometer la armonía visual sin que pareciera una verbena
Con esta distribución quedaba el máximo espacio para la inmensa colección de formularios :-)




Diseñador de UX / UI con 20 años años de experiencia en el diseño y desarrollo de entornos digitales.
 Javier Pelayo Diseñador UX/UI
Javier Pelayo Diseñador UX/UI